.jpg)
Netlify部署twikoo评论系统
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-01-07,文章内容可能已经过时。
Netlify部署twikoo评论系统
云函数部署
注意
Netlify 部署的环境需配合 1.4.0 以上版本的 twikoo.js 使用
Netlify 免费等级(Functions Level 0)支持每月 125,000 请求次数和 100 小时函数计算时长
MongoDB 设置
创建账号,略
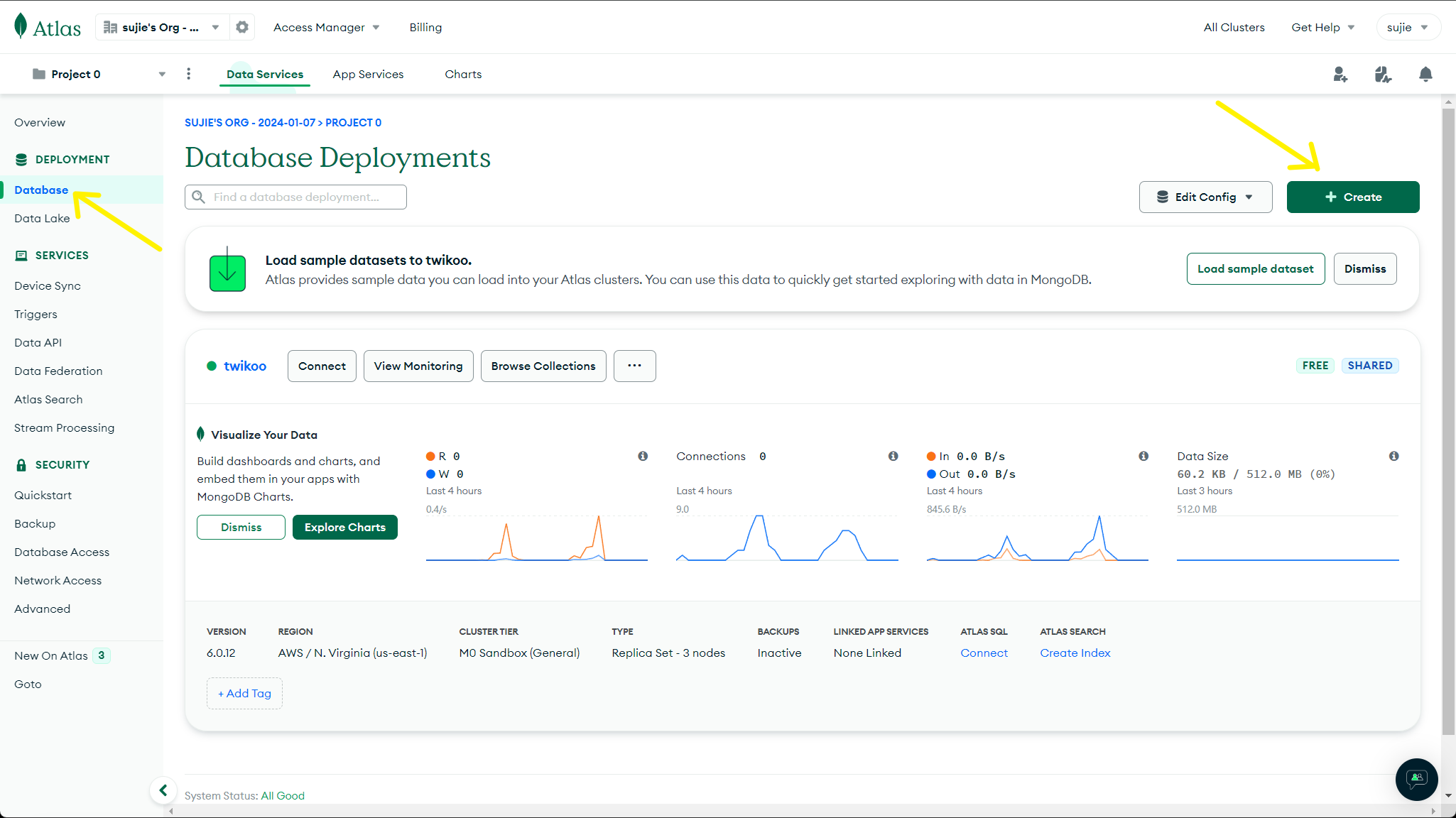
- 创建数据库:

要求:
- 创建免费 MongoDB 数据库,区域推荐选择
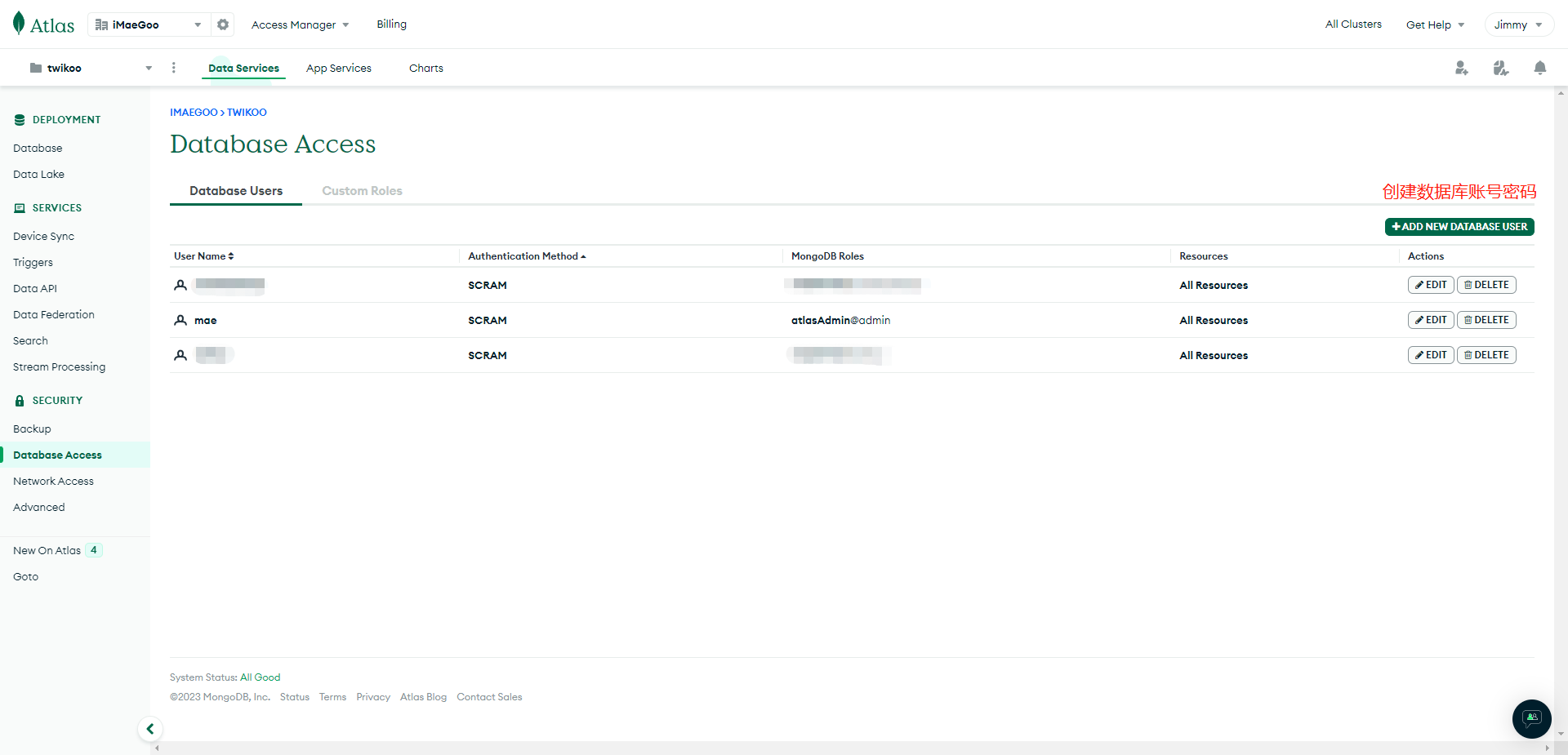
AWS / N. Virginia (us-east-1) - Authentication Method 选 Password,用户名和密码可包含数字和大小写字母,请勿包含特殊符号。
- 点击 Database User Privileges 下方的 Add Built In Role,Select Role 选择 Atlas Admin,最后点击 Add User

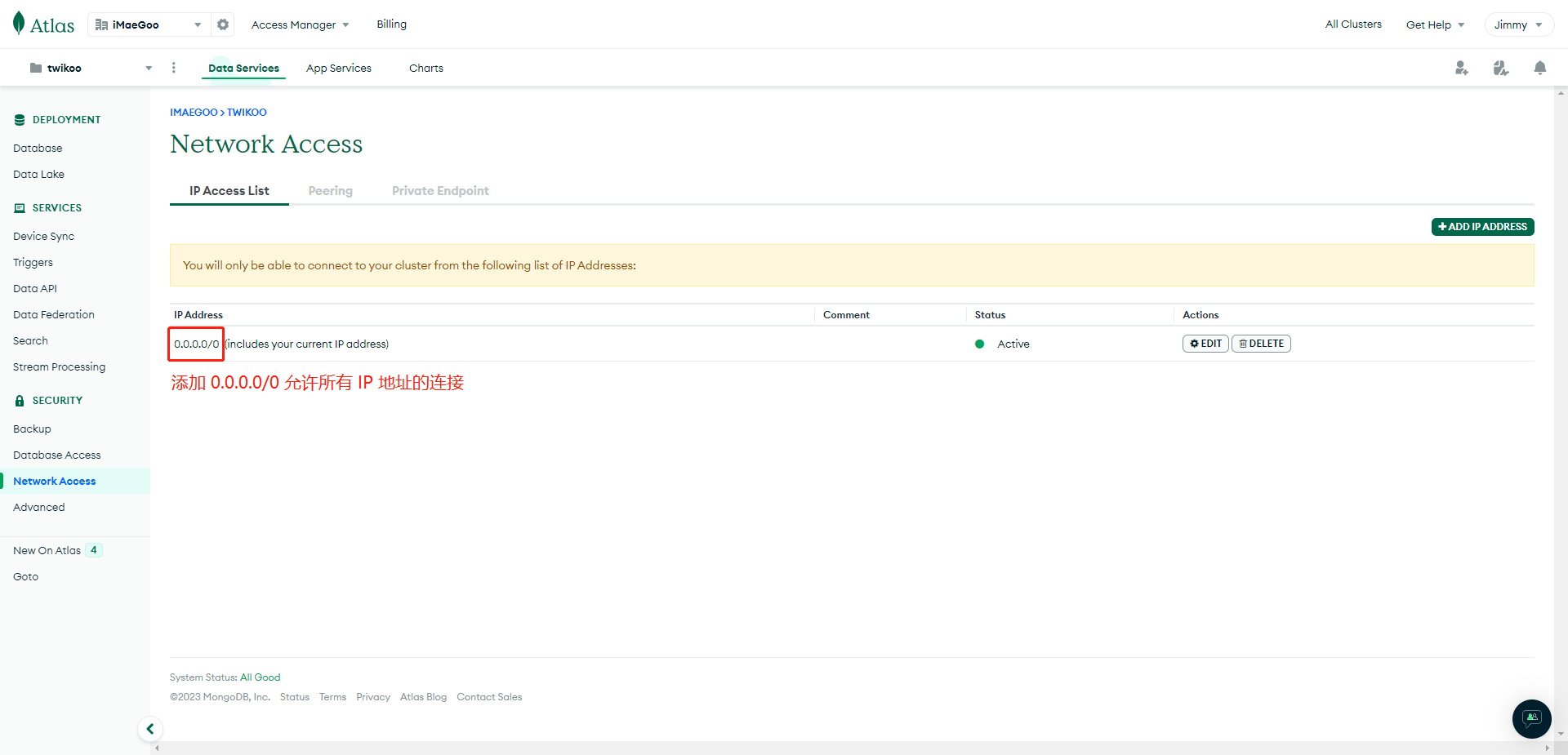
- 在 Network Access 页面点击 Add IP Address,Access List Entry 输入
0.0.0.0/0(允许所有 IP 地址的连接),点击 Confirm

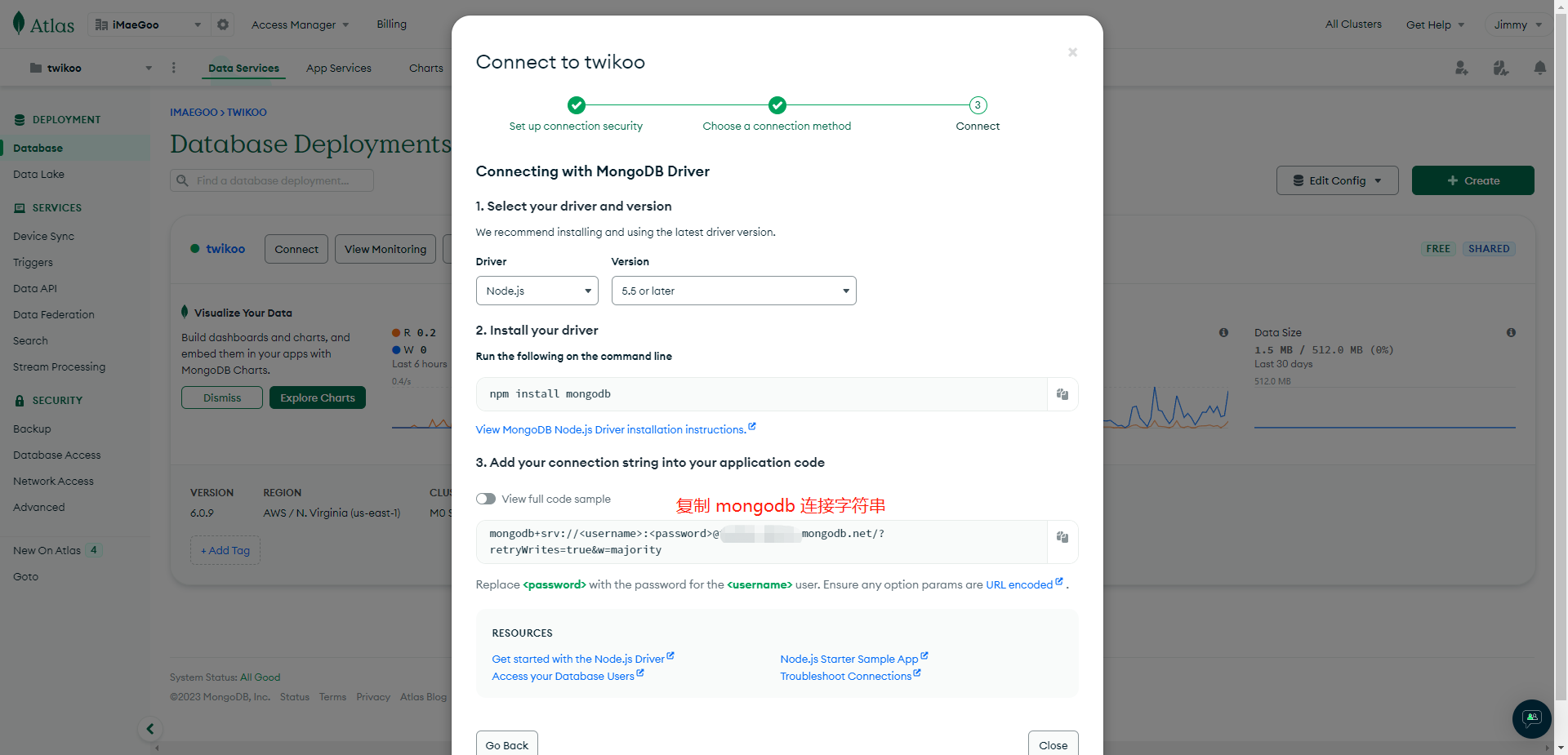
- 在 Database 页面点击 Connect,连接方式选择 Drivers,并记录数据库连接字符串,请将连接字符串中的
<username>:<password>修改为刚刚创建的数据库用户名:密码,并保存到记事本中.(后面要用)

Netlify设置
-
申请并登录 Netlify 账号(github登录),创建一个 Team
-
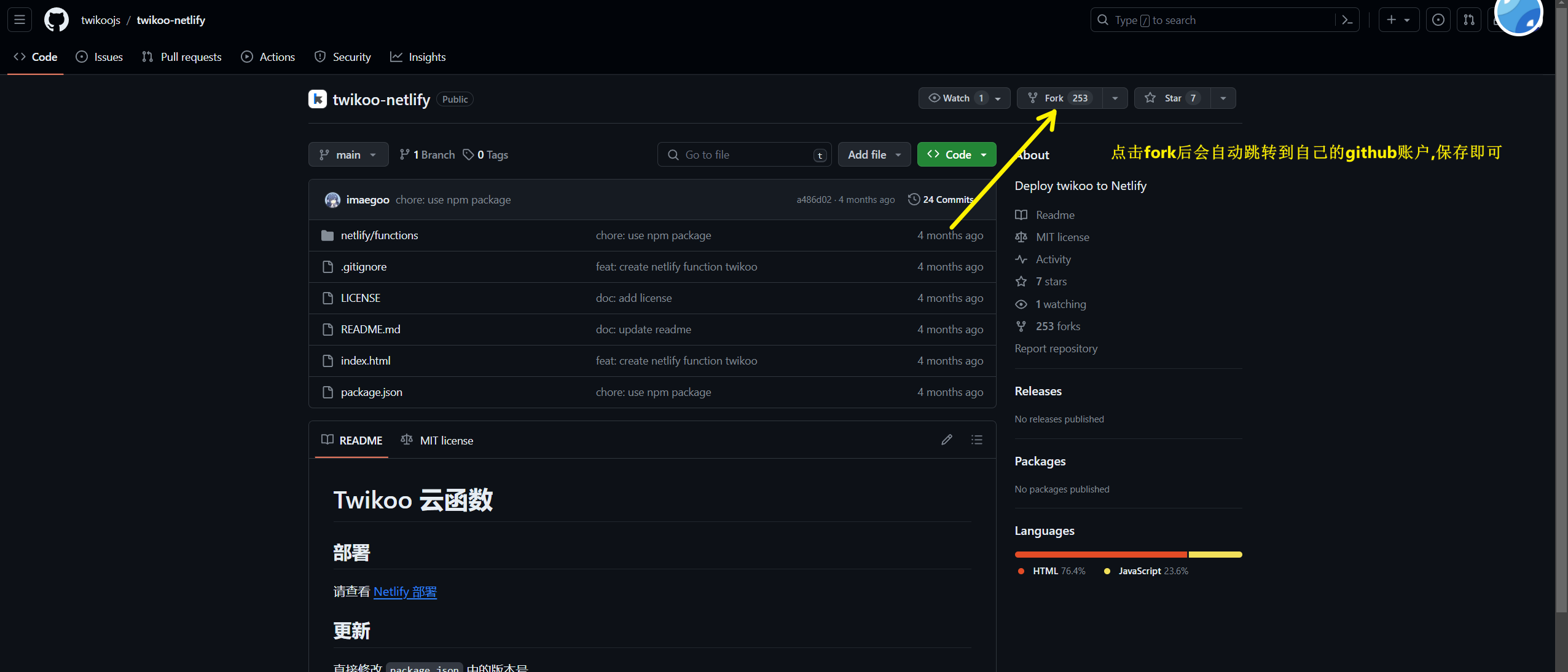
打开 twikoojs/twikoo-netlify 点击 fork 将仓库 fork 到自己的账号下

-
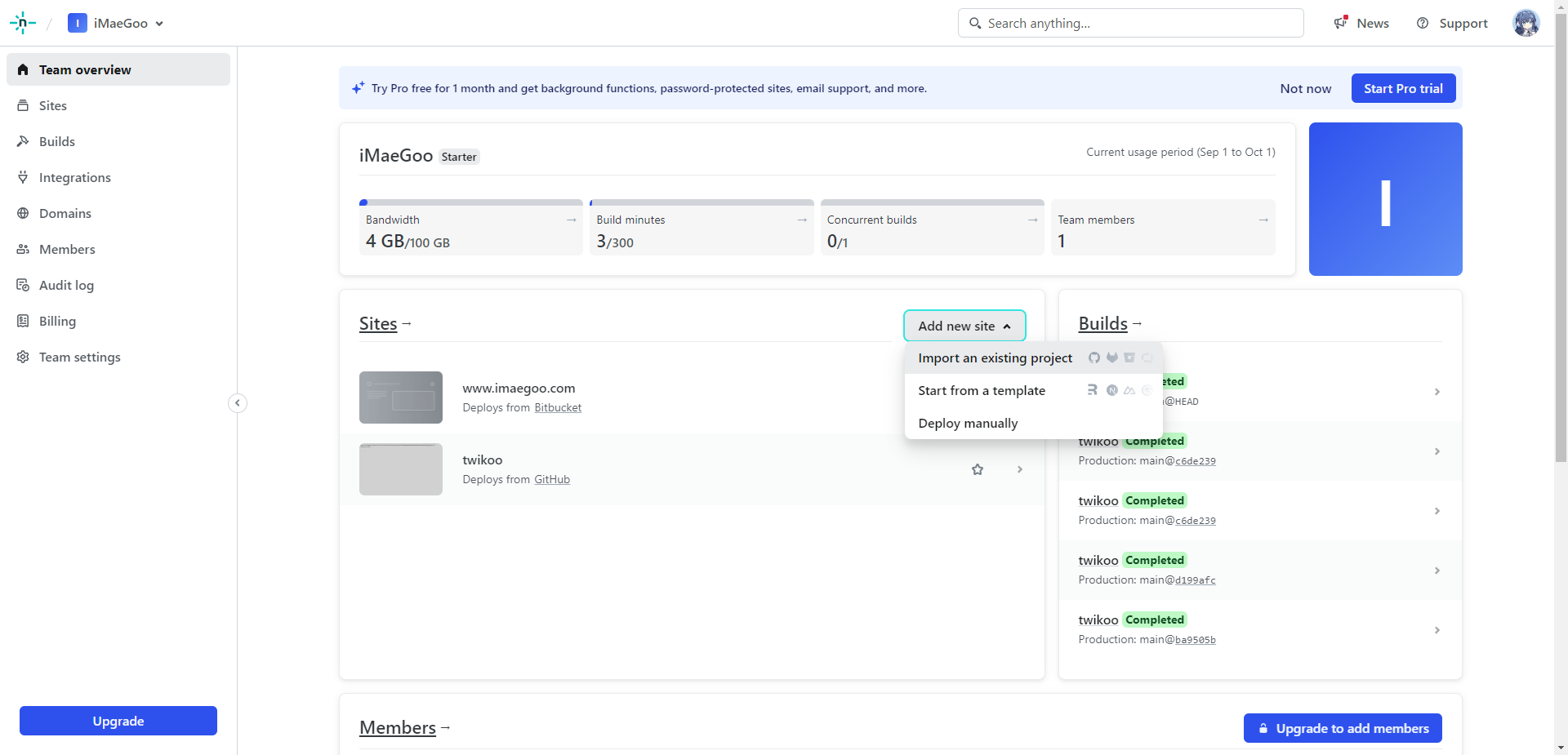
回到 Netlify,点击 Add new site - Import an existing project

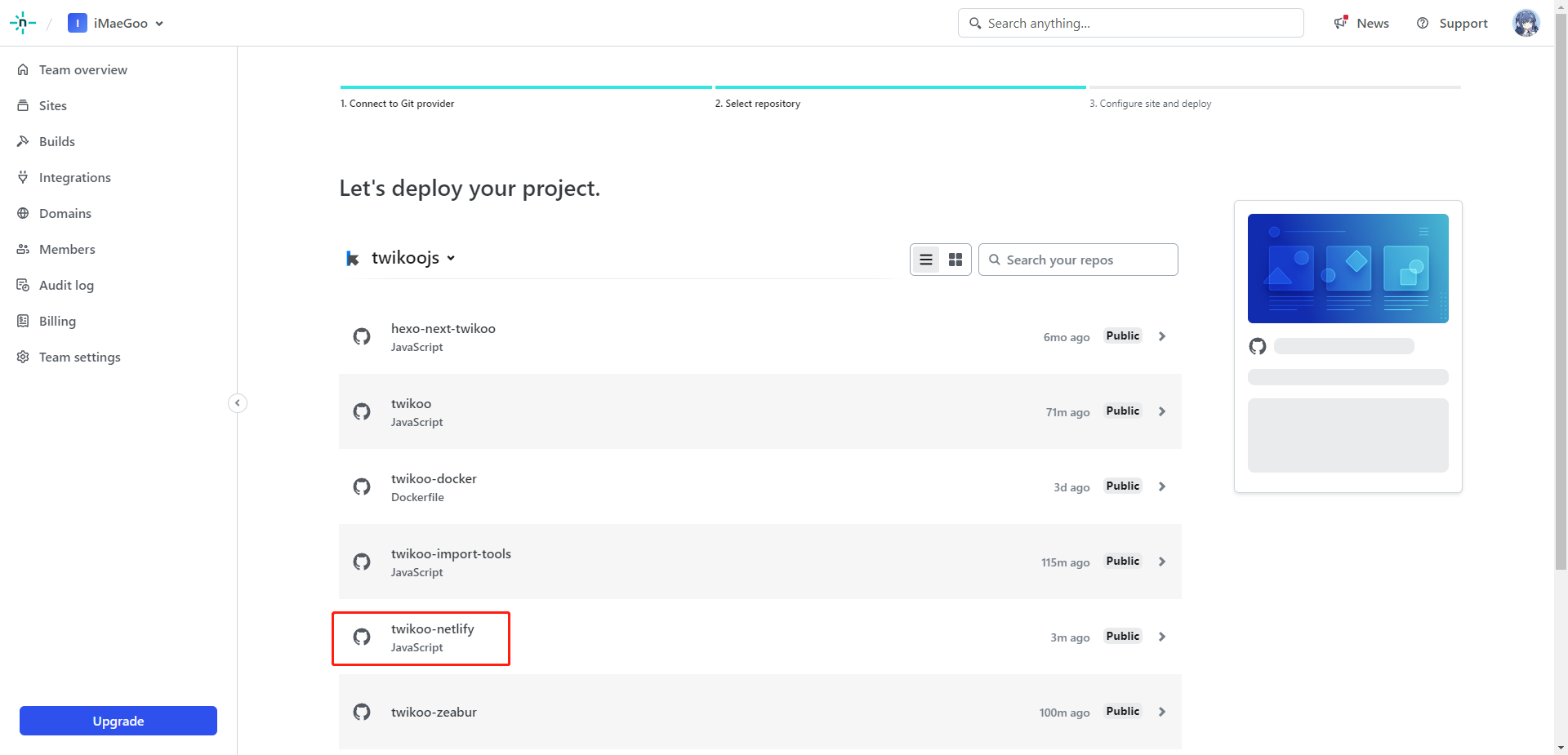
- 点击 Deploy with GitHub,如果未授权 GitHub 账号,先授权,然后选择前面 fork 的 twikoo-netlify 项目

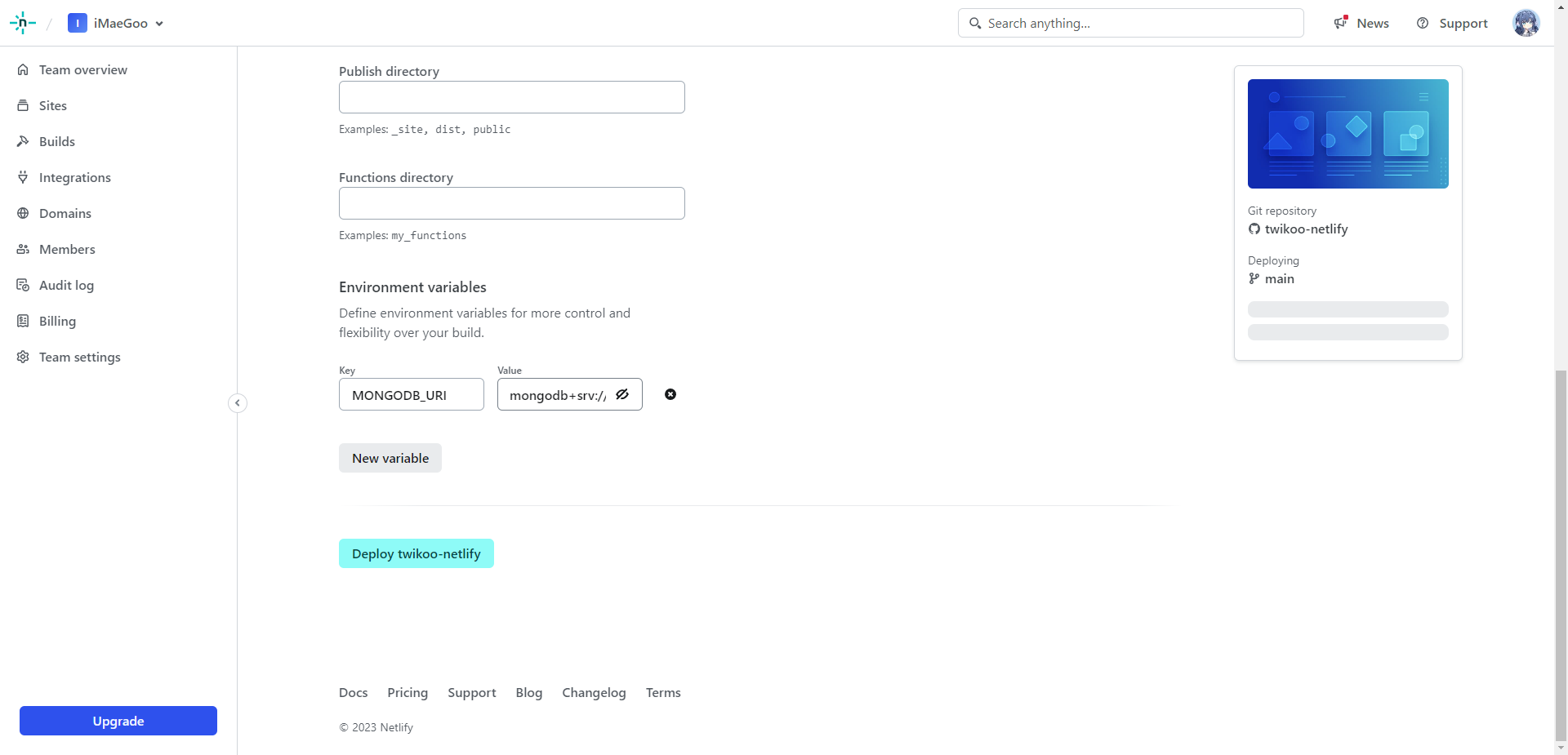
- 点击 Add environment variables - New variable,Key 输入
MONGODB_URI,Value 输入前面记录的数据库连接字符串,点击 Deploy twikoo-netlify


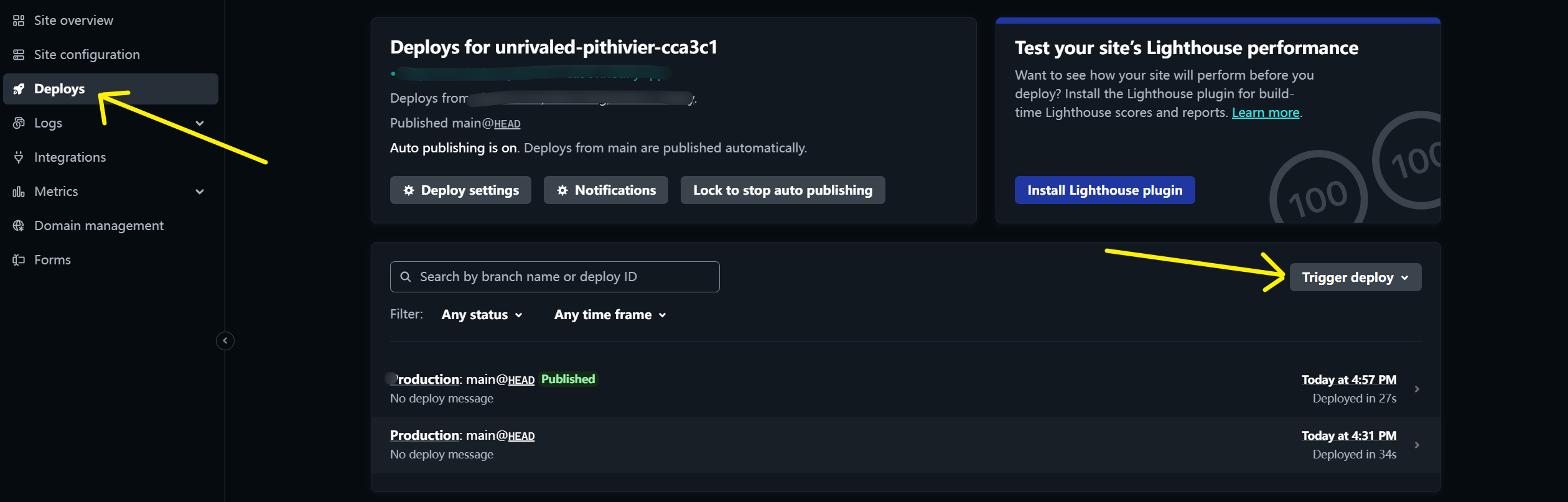
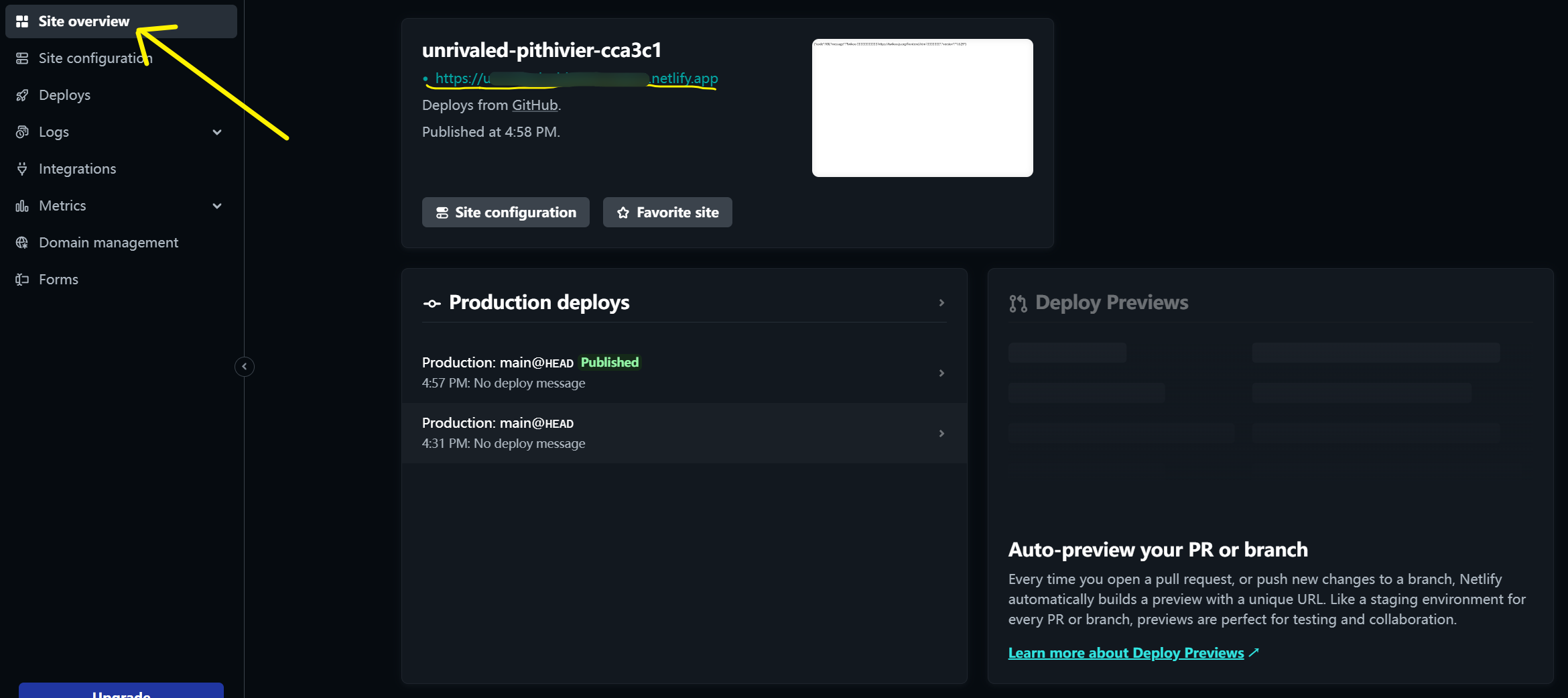
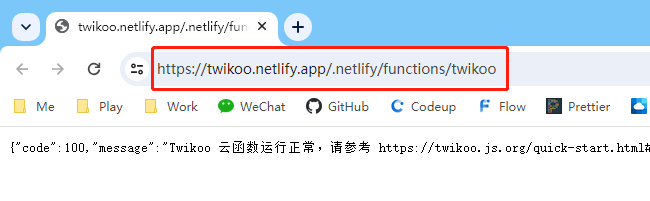
- 进入 Site overview,点击上方的链接

- 如果环境配置正确,可以看到 “Twikoo 云函数运行正常” 的提示,说明云函数创建成功.

- 云函数地址(包含
https://前缀和/.netlify/functions/twikoo后缀,例如https://xxx.netlify.app/.netlify/functions/twikoo)即为您的环境 id
前端部署
以hao主题为例:
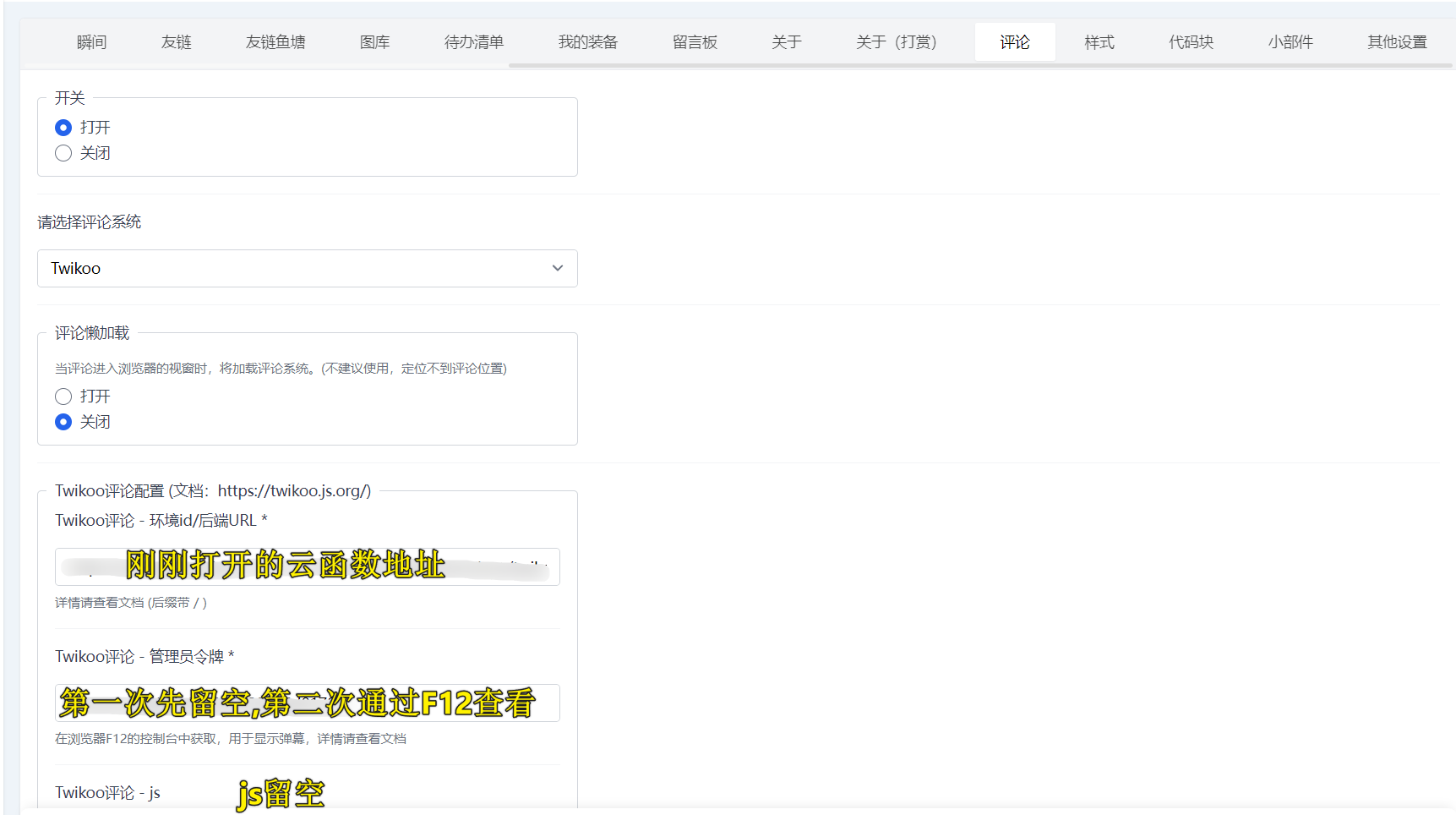
- 打开评论-选择twikoo

管理员留空如果不行就随便输入一个数字
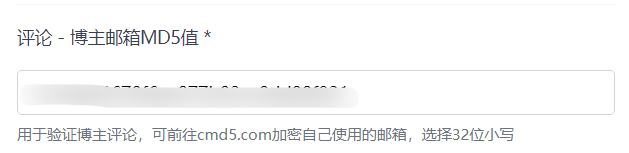
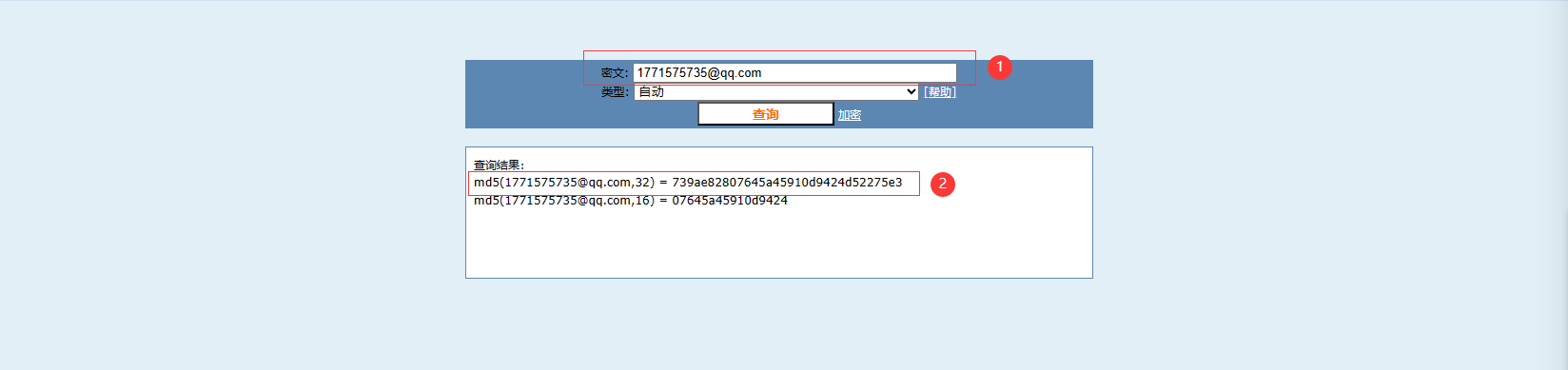
- 配置邮箱md5

输入qq邮箱即可

填入到md5中,保存
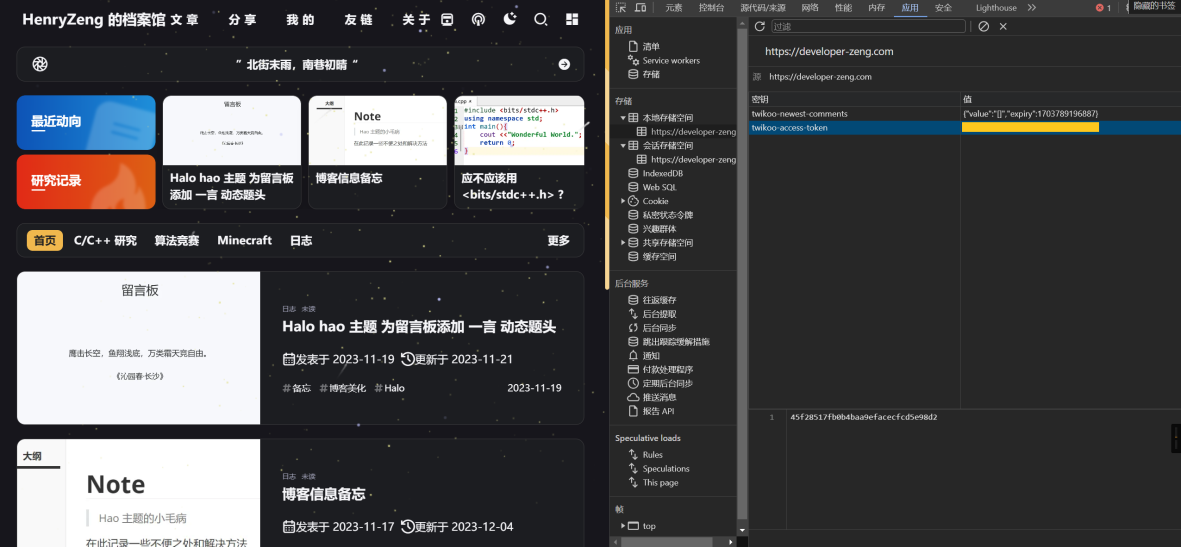
- 获取管理员令牌
打开博客首页,F12打开开发者工具,打开浏览器存储页面将 twikoo-access-token项的值复制,替换先前的缺省值。twikoo-access-token就是 Twikoo 的令牌,以chorme浏览器为例,在开发者工具中依次点击:开发者工具>应用>本地存储空间

填入到令牌中,保存.
效果即为本文章下的评论
参考文章:
https://www.yuque.com/liuzhihangs/halo-theme-hao/fffs6ci2mg3r7iwa
https://twikoo.js.org/quick-start.html
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载必须注明来自 卡卡罗特
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
_%E7%88%B1%E7%BB%99%E7%BD%91_aigei_com.gif)